How the React Developer Team Uses ESLint — Their Settings and Custom Plug-ins | by Sider Team | Sider
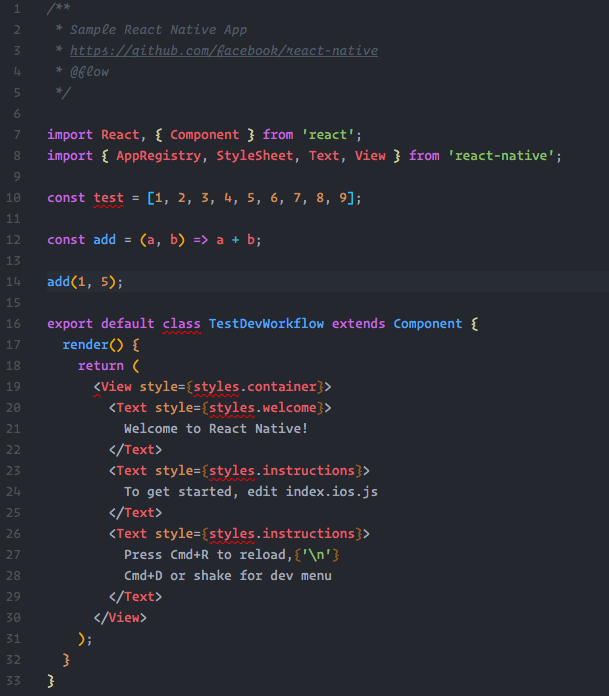
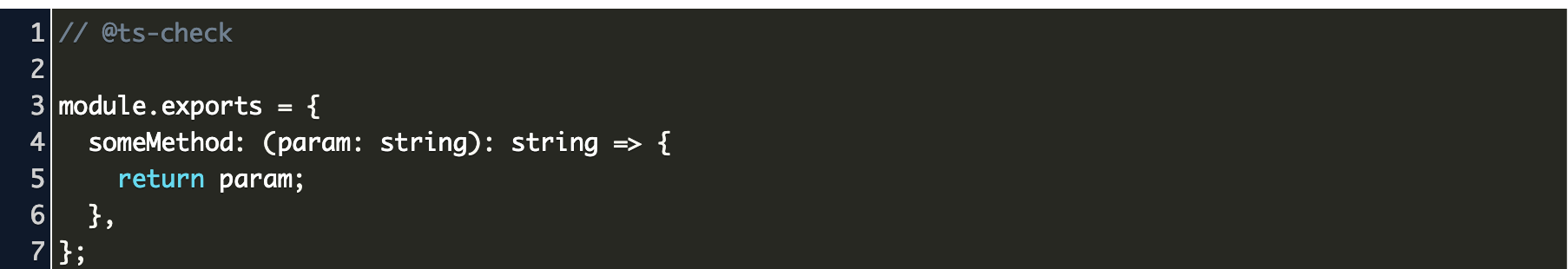
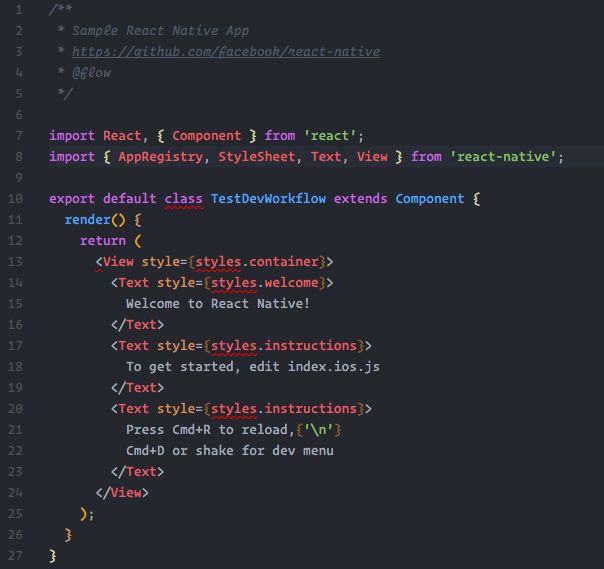
Type annotations can only be used in TypeScript files.ts(8010) on React-Native CLI Startup · Issue #29123 · facebook/react-native · GitHub

Flow type checking only works in VSCode when file is "modified" · Issue #6608 · facebook/flow · GitHub







![Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow](https://i.stack.imgur.com/RpEfG.png)