
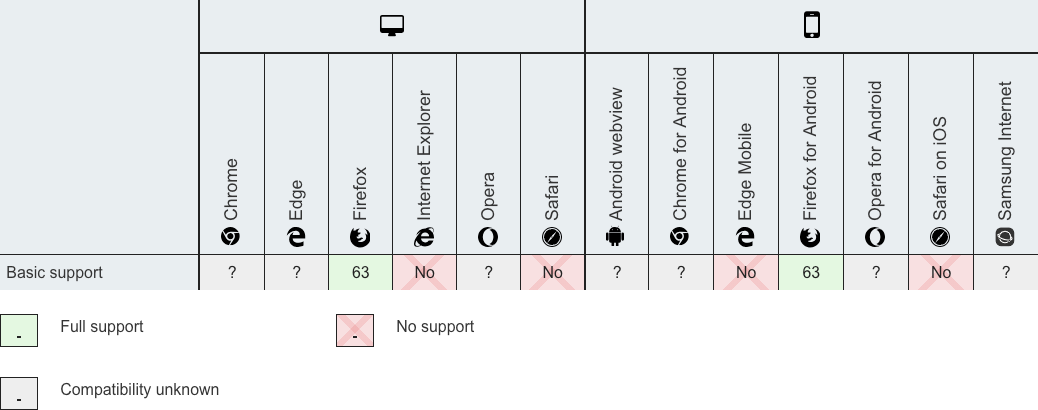
Dave Geddes on Twitter: "grid-gap is working just fine un-prefixed in @ firefox 57… https://t.co/wjsJZQqJ2j"

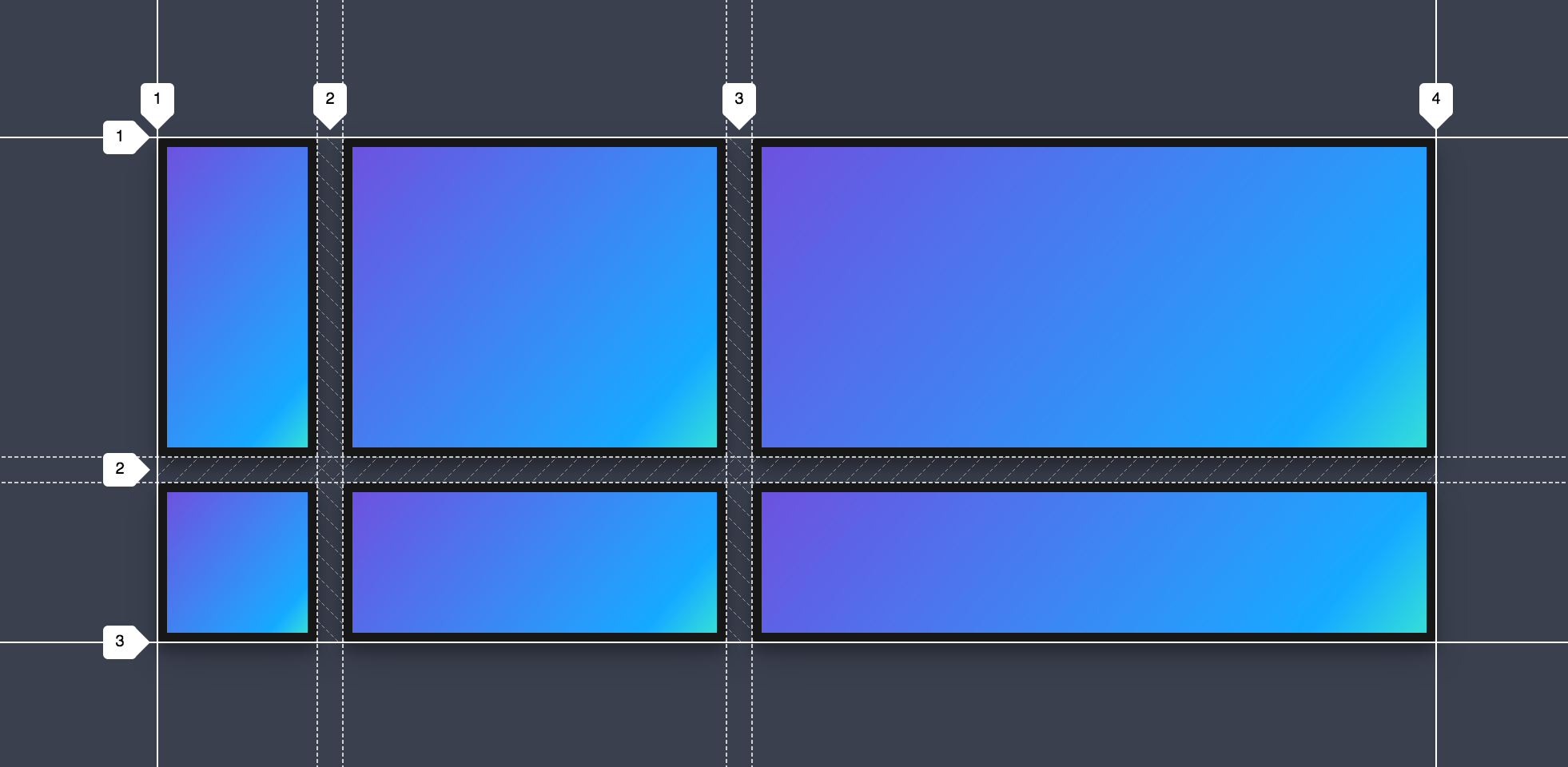
Moz://a's (Mozilla's) new CSS Grid tool. Drag and drop your way to a new layout, and simply inspect elements to retrieve your code! | Drag