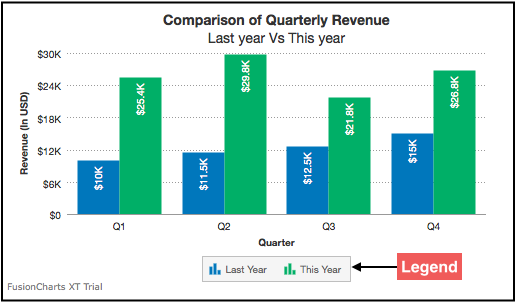
Question or Feature] Can I disable the "hide and show" feature from a particular dataset legend or hide a particular legend? · Issue #4960 · chartjs/Chart.js · GitHub

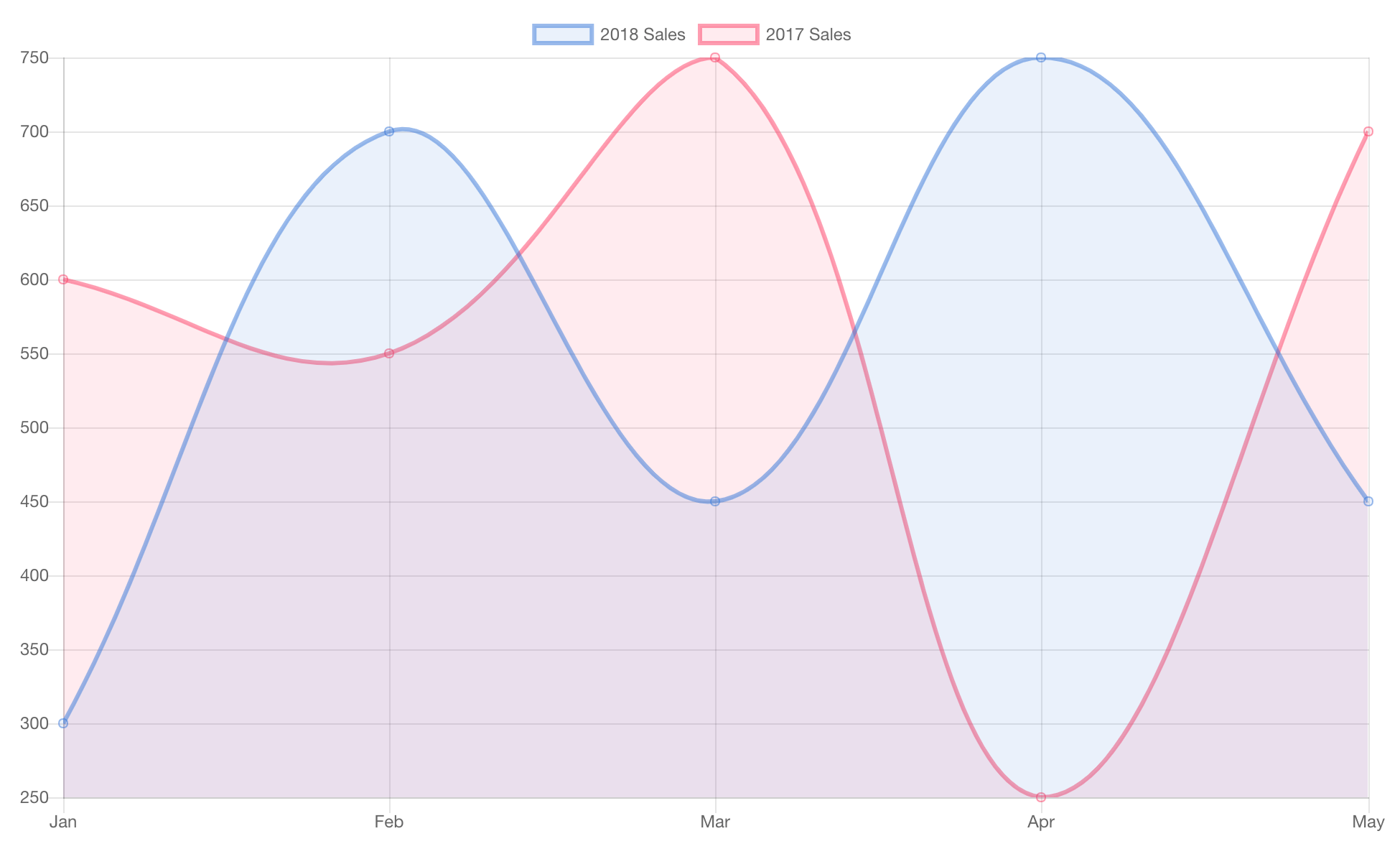
Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces

Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces





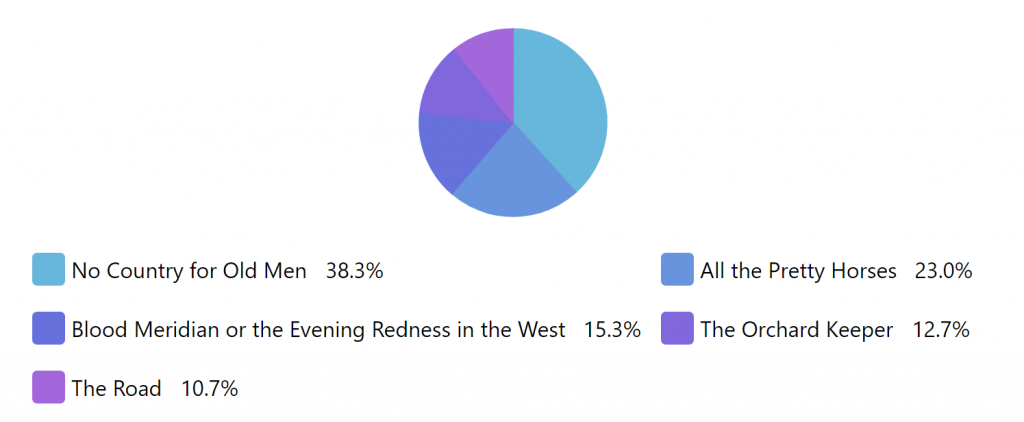
![FEATURE] Disabled legend by datasets · Issue #4760 · chartjs/Chart.js · GitHub FEATURE] Disabled legend by datasets · Issue #4760 · chartjs/Chart.js · GitHub](https://user-images.githubusercontent.com/19151602/30421656-b7cf0356-993d-11e7-90b1-3e3895bd344f.png)