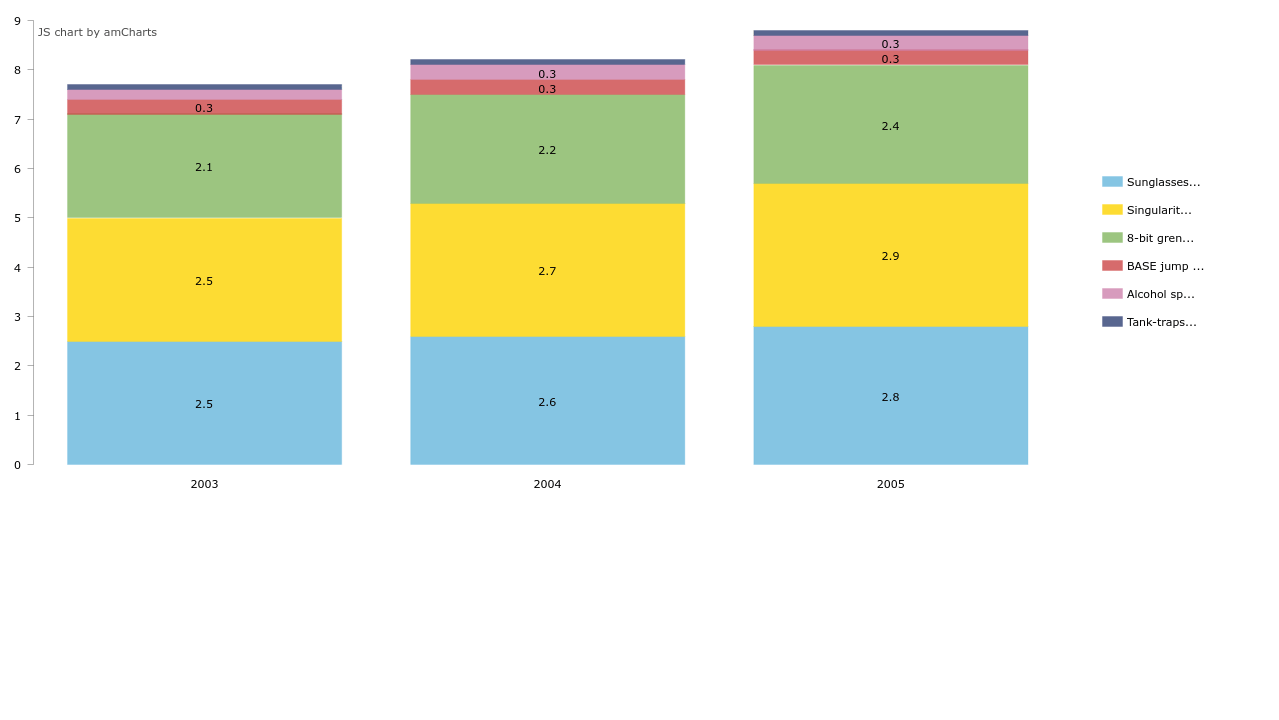
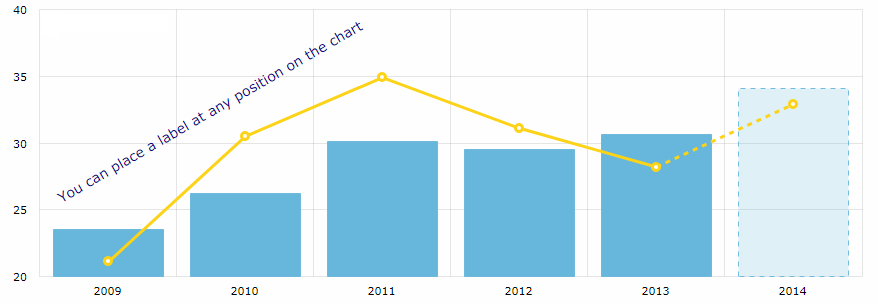
amCharts in 2020 - Reviews, Features, Pricing, Comparison - PAT RESEARCH: B2B Reviews, Buying Guides & Best Practices

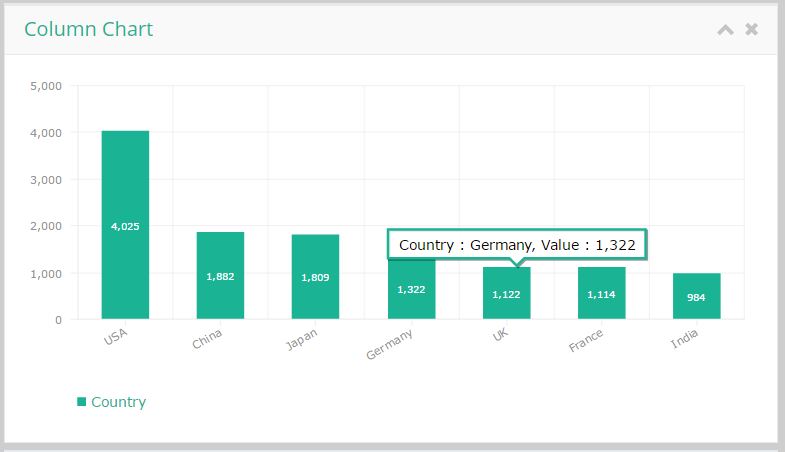
Label text color alternate changing in accordance to column series color in amcharts4 · Issue #1772 · amcharts/amcharts4 · GitHub