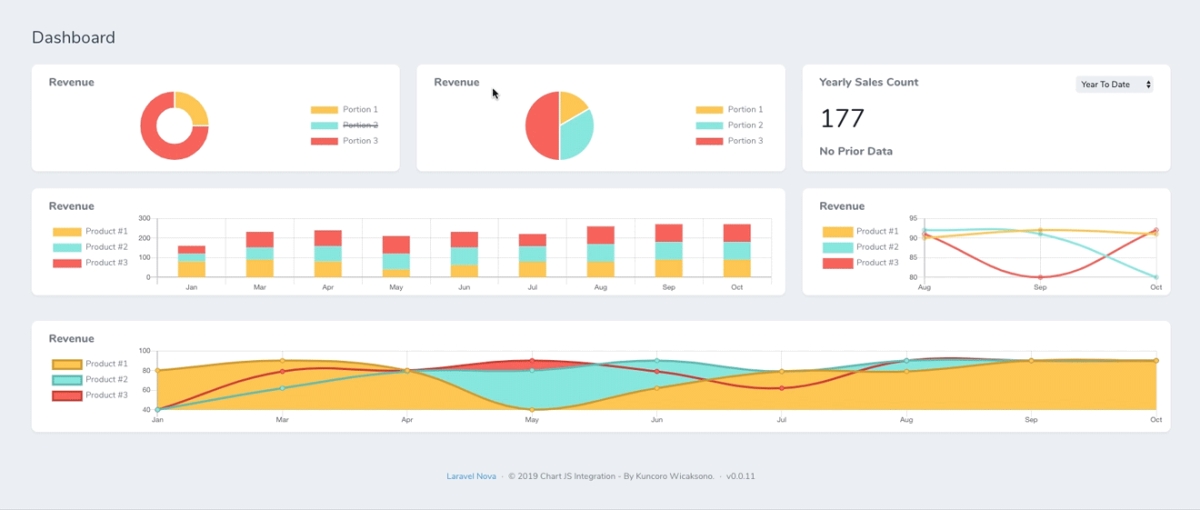
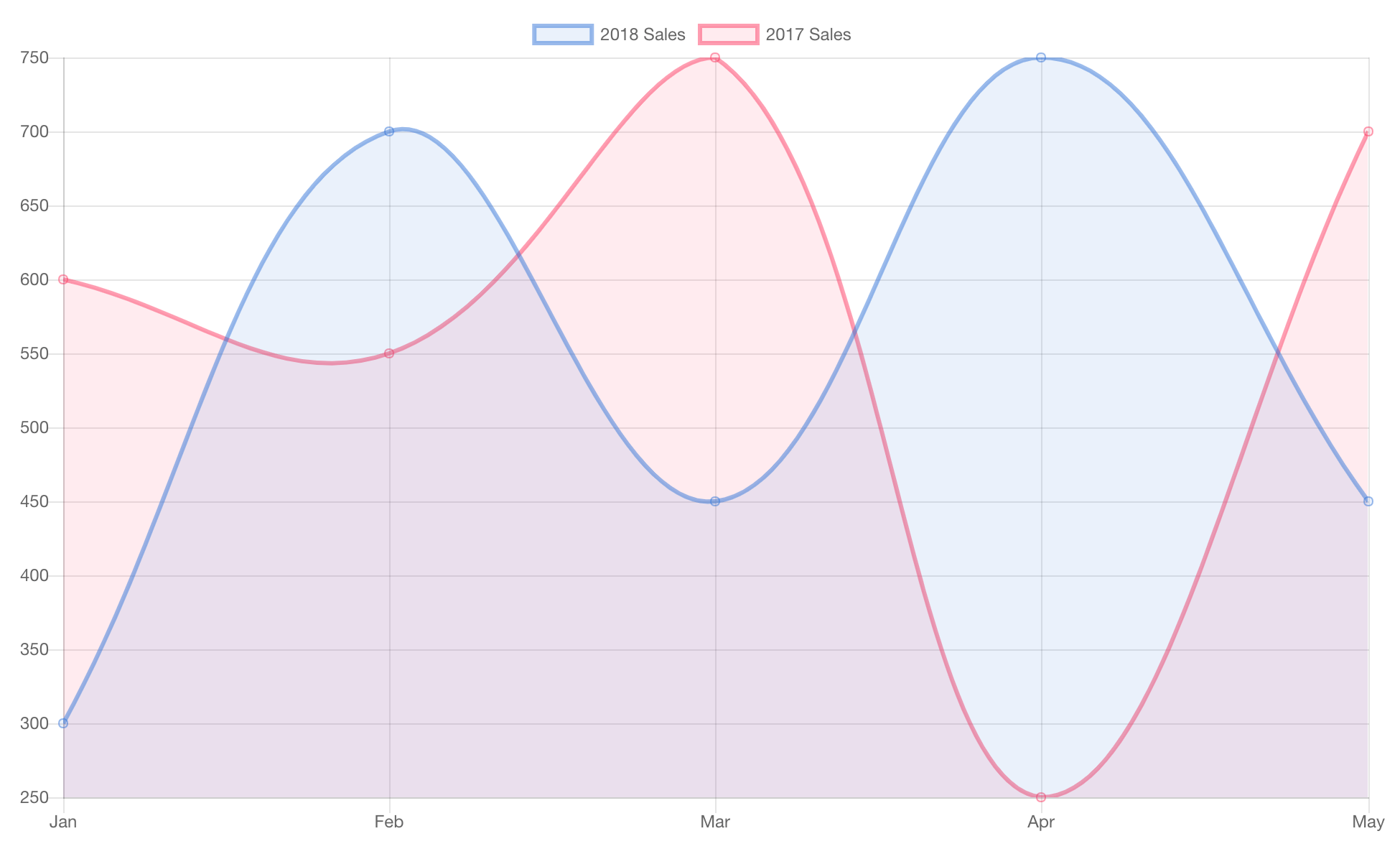
How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript In Plain English | Medium

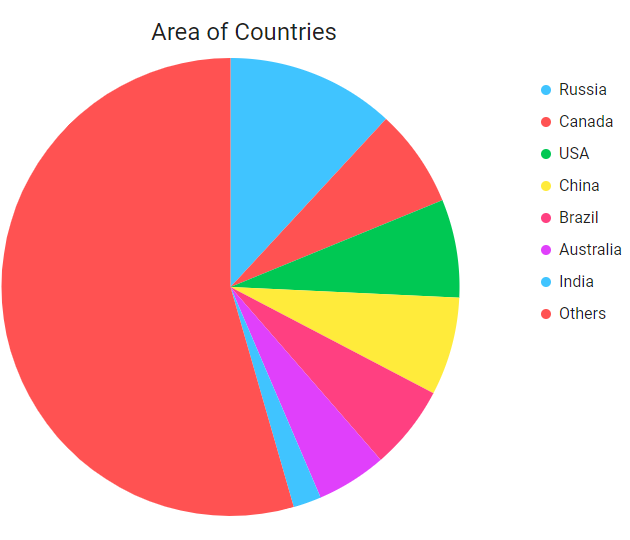
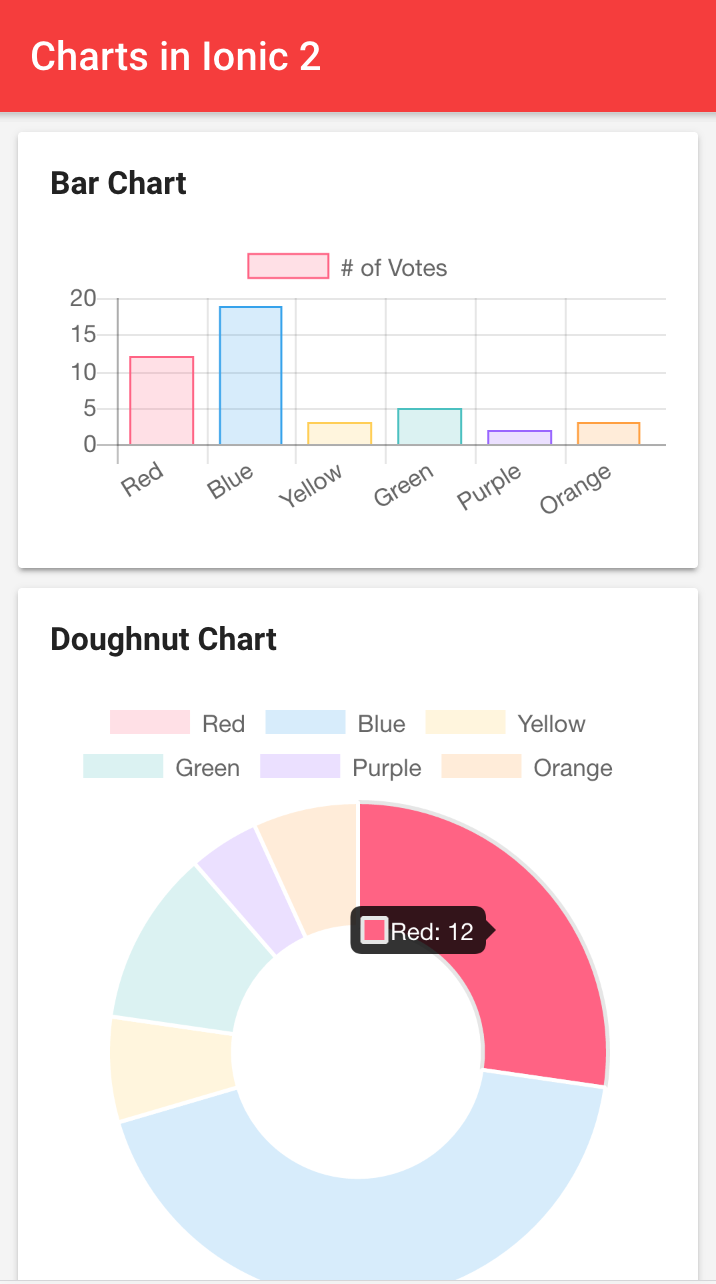
Adding Responsive Charts & Graphs to Ionic Applications | joshmorony - Learn Ionic & Build Mobile Apps with Web Tech

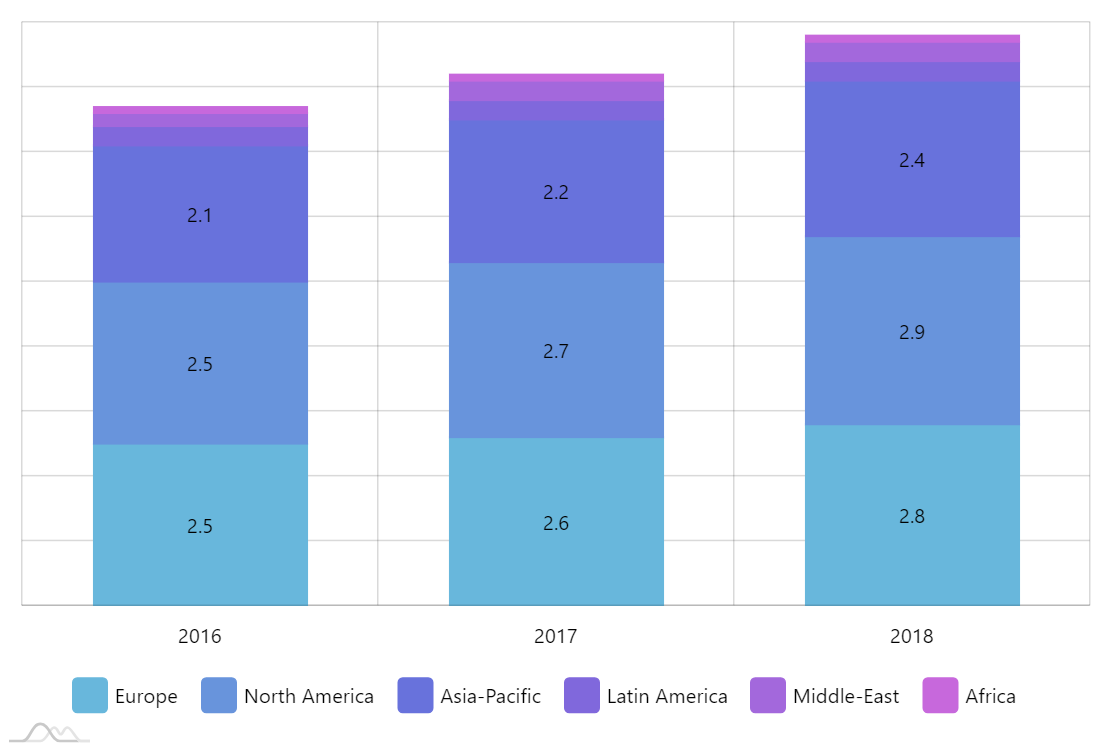
How can I reduce the spacing between my legend and chart proper in my Chart. JS bar chart, and increase it in the graph area? - Stack Overflow

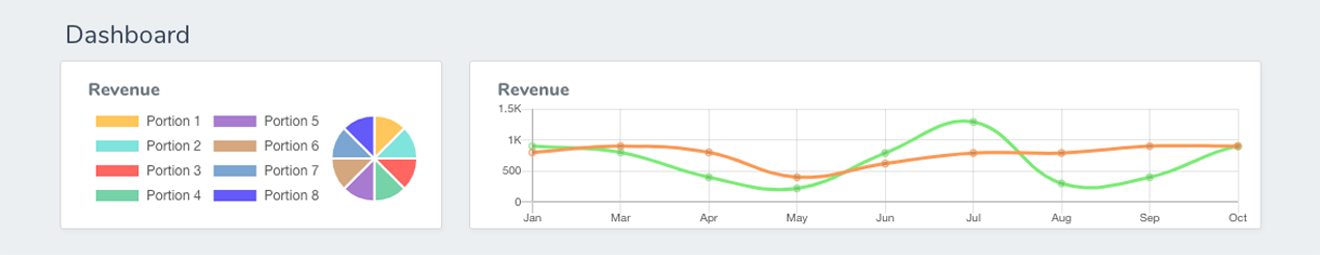
How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript In Plain English | Medium