How the React Developer Team Uses ESLint — Their Settings and Custom Plug-ins | by Sider Team | Sider
Type annotations can only be used in TypeScript files.ts(8010) on React-Native CLI Startup · Issue #29123 · facebook/react-native · GitHub

Type aliases can be used only in a .ts file' error popping up in Flow enabled files · Issue #15171 · microsoft/vscode · GitHub



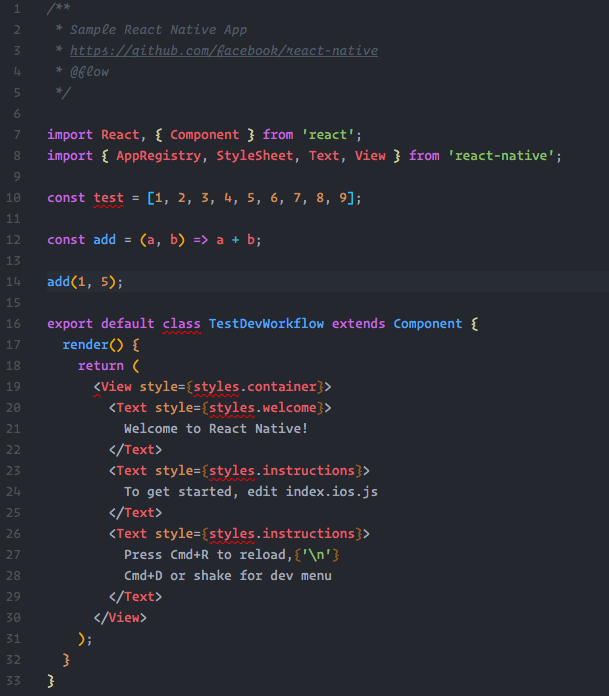
![Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow](https://i.stack.imgur.com/c8s23.png)
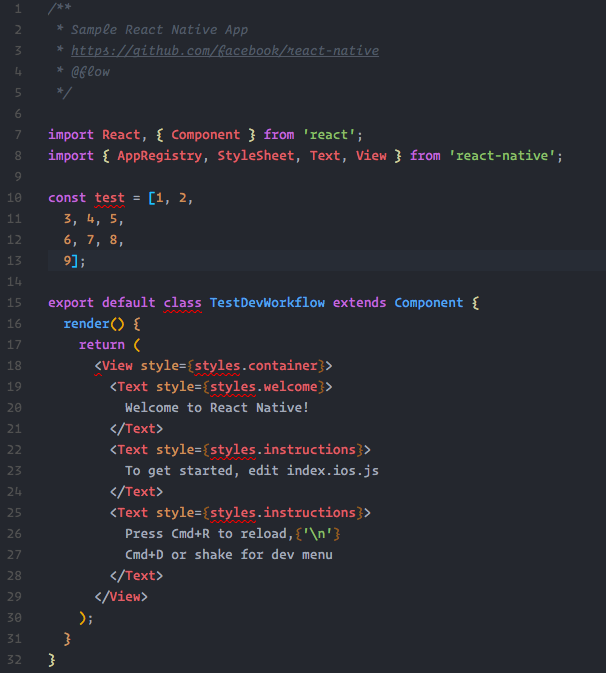
![type aliases' can only be used in a .ts file] - Stack Overflow type aliases' can only be used in a .ts file] - Stack Overflow](https://i.stack.imgur.com/jp8St.png)





![type aliases' can only be used in a .ts file] - Stack Overflow type aliases' can only be used in a .ts file] - Stack Overflow](https://i.stack.imgur.com/f2IIi.gif)
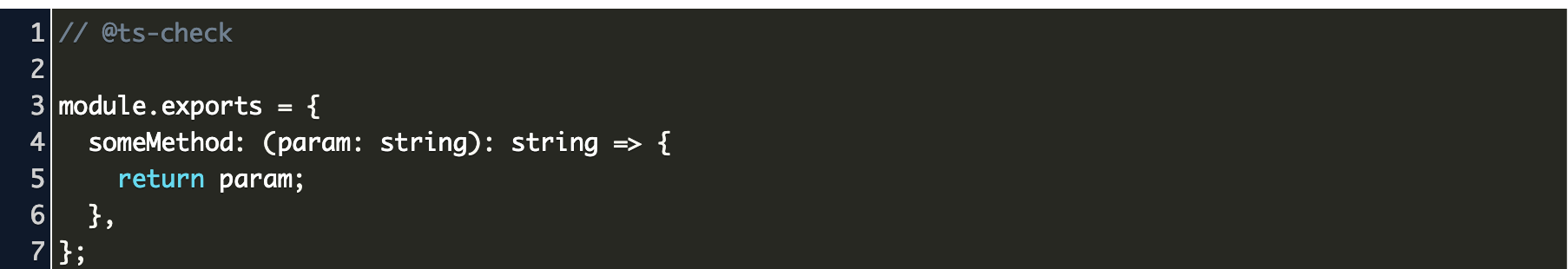
![Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow Visual Studio Code:[js] types can only be used in a .ts file - Stack Overflow](https://i.stack.imgur.com/RpEfG.png)