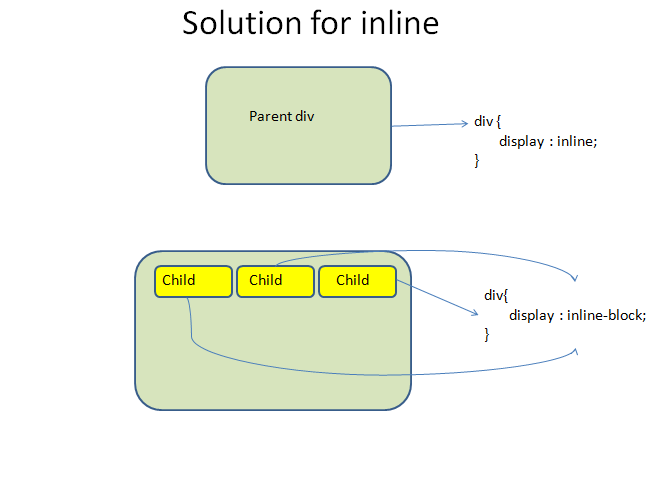
CSS Flexbox - a useful alternative to div and float | by Len Minders | DVT Software Engineering | Medium

How to expand textarea width to 100% of parent (or how to expand any HTML element to 100% of parent width)? - Stack Overflow

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms