How do I make a 2 column layout where items starts from top to bottom (not left to right)? - Stack Overflow

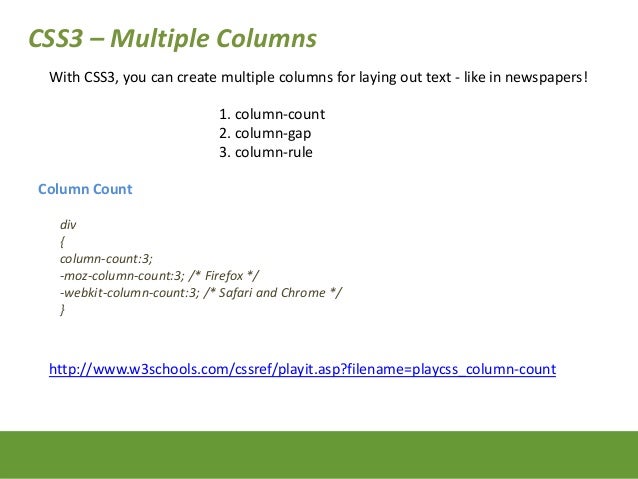
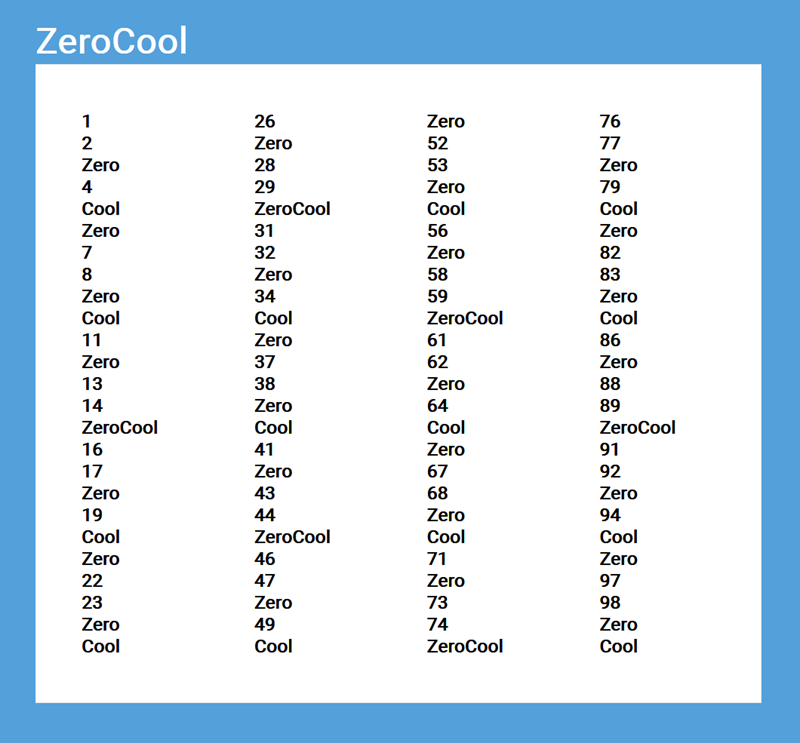
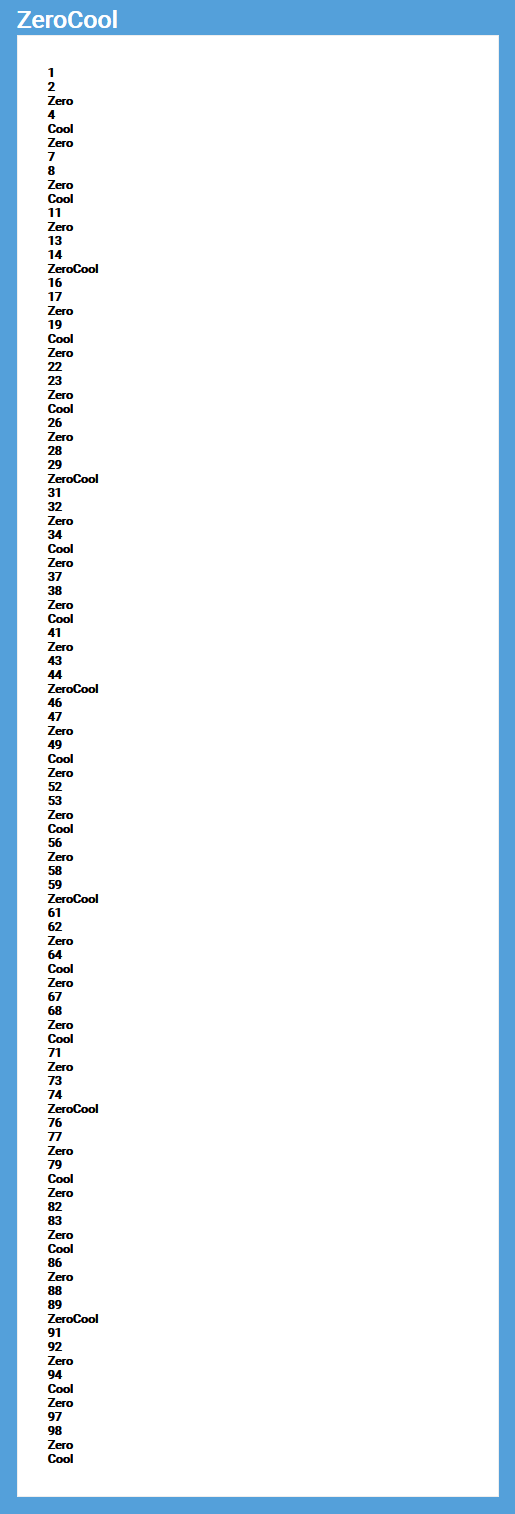
HTML & CSS: How to use column-count to automatically divide text into columns - Chris Nielsen Code Walk

HTML & CSS: How to use column-count to automatically divide text into columns - Chris Nielsen Code Walk




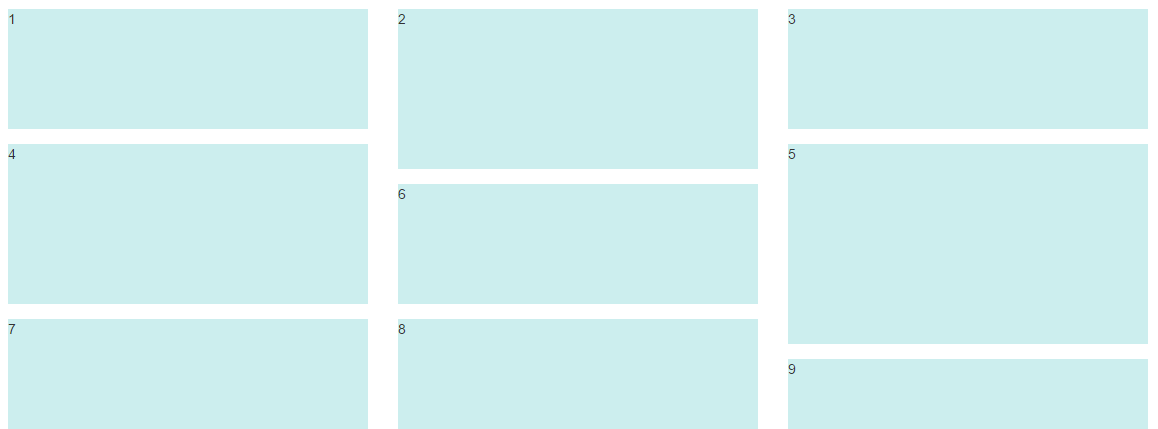
![How to Create a Perfect CSS Grid on Your Website [Sample Layouts] How to Create a Perfect CSS Grid on Your Website [Sample Layouts]](https://blog.hubspot.com/hubfs/How%20to%20Create%20a%20Perfect%20CSS%20Grid%20on%20Your%20Website%20%5BSample%20Layouts%5D-12.png)